Visualising the Social through Digital Art Practice
Mapping Wikipedia
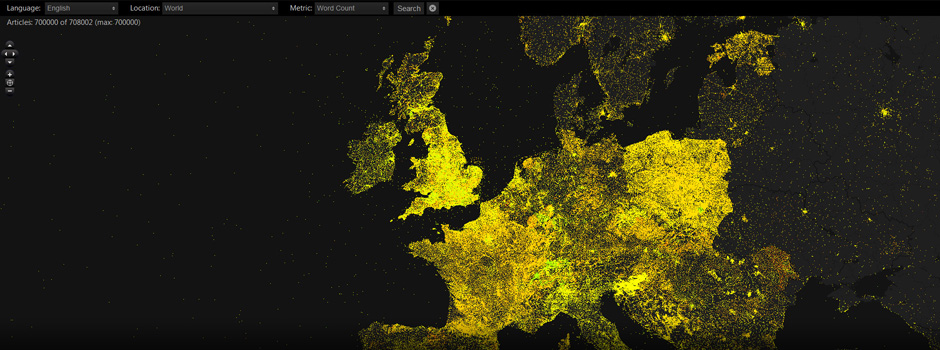
Mapping Wikipedia visualises all the geo-located articles for a number of languages. Each point on the map is an article that refers to a location somewhere on the earth. This could be a place, a geographic feature, the site of an historic event, a shipwreck, or even a fictional island. Please note, the map doesn’t tell us about the location of Wikipedia authors, it shows the location of article subjects.
Before opening a version of the map note that some searches require a large download. For articles written in English try filtering the search by location e.g. Africa, Northern America, United Kingdom. Use the Stop button to cancel a search in progress. If you don’t have time to wait several minutes for the whole English dataset to load you can take a look at some videos or the images below.
We recommend using the latest version of Chrome, FireFox, Opera, IE or Safari. There’s Flash support for IE 7 and IE 8, although IE 9 or above is preferable.
Mapping Wikipidea / Timeline
This version of the project shows how Wikipedia has evolved over time. The article creation dates are filtered using a timeline, and the resulting animation highlights the patterns of stub generation.
More information and videos of the creation date animations can be seen here:
Timeline Project Blog post
Mapping Wikipedia Vimeo channel
Mapping Wikipedia / v.1.0
The original verison was developed in collaboration with Mark Graham and Bernie Hogan at the Oxford Internet Institute, and uses the dataset they created for their project focusing on Wikipedia in the Middle East and North Africa.
The project is ongoing, we’re working on adding further languages and extending the datasets made available by the Oxford Internet Institute, and the GeoHack and Kolossus projects on the Wikipedia Toolserver.
Language Maps
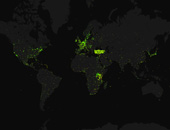
The images below show the global distribution of articles written in each language. For an analysis of what the distribution patterns tell us see Mark Graham’s Mapping Wikipedia’s augmentations of our planet.
Article Metrics
To further explore the geography of the data, each Wikipedia article is associated with various attributes, such as word count, number of authors, and number of images etc. You can investigate these using the ‘map’ dropdown. Here are a few examples for Europe, Asia and the US.
How it was built
The project was developed using the excellent Open Layers. To display the large number of articles we wrote a subclass of the Open Layers Canvas renderer, and optimised for point plotting. As a fallback for browsers that don’t support canvas we included the FlashCanvas shim. http://flashcanvas.net/.
The Google basemap was produced using the Styled Map Wizard:
http://v3.googlecode.com/svn/trunk/styledmaps/wizard/index.html
To glue everything together we used jQuery. A big thankyou to the authors of the following libraries and plugins.
Eric Hynds’ UI MultiSelect Widget:
http://www.erichynds.com/jquery/jquery-ui-multiselect-widget/
Mike Chambers’ Quadtree for mouse-picking articles:
http://www.mikechambers.com/blog/2011/03/21/javascript-quadtree-implementation/
Ben Alman’s BBQ library for storing URL hash values:
http://benalman.com/projects/jquery-bbq-plugin/
Exhibitions & Media
Information is Beautiful Awards / Shortlist →
visualizing.org curated exhibition at Ars Electronica 2012 →
Wikisym 2012 →
Guardian Data Blog →
infosthetics →
FlowingData →
Floating Sheep →
Visual.ly →
Scoop.it →
Fast Co.Design →
nrc.nl →